Sin duda no contar hoy en día con navegación segura en nuestro sitio web corporativo o en nuestra tienda online es como comprarse un coche nuevo sin dirección asistida, ¿a que no se te ocurriría?
En este artículo te vamos a explicar una serie de tips y consejos que debes tener en cuenta para pasar de navegación HTTP a navegación HTTPS en tu sitio web y evitar problemillas a los que Google da mucha importancia.
¿Por qué es importante la navegación HTTPS para Google?
Desde el momento en el que Google anunció que la navegación segura pasaba a ser un criterio a la hora de establecer la comparación entre 2 sitios web que compiten por posicionar en los resultados de búsqueda, sin duda este aspecto se convirtió en un factor a tener en cuenta a la hora de tener una web corporativa o tienda online en funcionamiento.
¿Por qué es importante la navegación HTTPS para nuestros usuarios?
Además de aspectos importantes relacionados con posicionamiento en buscadores, no cabe duda que otro aspecto importante en el uso de la navegación segura en nuestro sitio web es la experiencia de usuario.
De un tiempo a este parte, los usuarios han interiorizado que la navegación en un sitio web que no transmite confianza y no cuenta con “el candadito” mostrado en la barra de navegación de los navegadores web, no es fiable y son reacios a introducir datos sensibles como información personal o datos de tarjeta de crédito para realizar un pago.

Pasos a seguir para migrar tu sitio web de HTTP a HTTPS
1) Copia de seguridad
Como siempre, a la hora de llevar a cabo cambios sustanciales en nuestra web, antes de nada haremos una copia de seguridad tanto de archivos como de base de datos.
2) Desactivar sistema de caché en tu web
Si tu web tiene activos plugins de cacheo de contenido, es recomendable que los desactives mientras llevas a cabo la migración de tu sitio web a navegación segura.
3) Contratación de certificado SSL
Normalmente, esto lo podrás llevar a cabo desde tu propio alojamiento web, no obstante, también puedes contratar un certificado SSL externo al alojamiento en el que tienes tu página web e instalar el certificado en tu alojamiento.
4) Reemplazo de cadenas
Una vez tengas tu certificado SSL listo, puedes llevar a cabo el reemplazo de los enlaces de tu web que apuntan a HTTP en lugar de HTTPS.
Hay distintas casuísticas que podemos encontrar en este punto:
- Si cuentas con un desarrollo a medida, deberás sustituir en el código fuente todos los enlaces internos que apuntan a alguna página de tu sitio web con HTTP para que a partir de ahora lo hagan a HTTPS.
- Si trabajas con WordPress, puedes utilizar plugins que llevan a cabo el reemplazo de manera automática. Te dejamos aquí 2 opciones recomendadas:
- Better search replace: Plugin que te permite hacer reemplazo de cadenas en base de datos.
- Duplicator: Este segundo está pensando para llevar a cabo migraciones de sitios web, pero sirve también para hacer copias de seguridad y lanzar una instalación desde 0 haciendo el reemplazo de cadenas de manera muy efectiva. Puedes leer más sobre él aquí.
- Si trabajas con otras plataformas web que no dispongan de sistemas automatizados para llevar a cabo este proceso, es muy probable que tengas que hacer un reemplazo de las URL con HTTP por su correspondiente con HTTPS editando el archivo exportado de la base de datos.
5) Redirigir tráfico de HTTP a HTTPS en fichero .htaccess
Dependiendo del tipo de alojamiento que tengas, tendrás que consultar acerca de las instrucciones a ejecutar para redirigir tu tráfico a HTTPS.
Para servidores Linux con Apache, podrás editar el archivo .htaccess que encontrarás en la raíz de tu directorio web (public_html, normalmente) e incluir en la parte superior las siguientes instrucciones:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^aqui-el-nombre-de-tu-dominio
RewriteRule ^(.*)$ https://aqui-el-nombre-de-tu-dominio/$1 [R=301,L]
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301,NE]
Header always set Content-Security-Policy "upgrade-insecure-requests;"NOTA: en caso de que tu web tenga «www», deberás incluir las «www» donde pone «aqui-el-nombre-de-tu-dominio».
6) Validar navegación interna y externa
Una vez realizados todos estos pasos, solo nos quedará navegar en nuestra web, tanto desde enlaces externos (Google) como siguiendo los enlaces de nuestra web.
Los enlaces externos seguramente apunten a nuestra web utilizando protocolo HTTP. Aquellos enlaces que podamos actualizar, como los presentes en los perfiles de redes sociales, es interesante que los modifiquemos para apuntar a navegación segura.
Los enlaces que provienen de búsqueda en Google, se actualizarán a medida que pase el tiempo, no obstante, no está de más que hagas varias pruebas accediendo a resultados que estén bien posicionados en Google para comprobar que las redirecciones que has establecido para forzar navegación segura funcionan correctamente.
Como explicaremos un poco más abajo, puedes validar este tipo de errores de navegación segura mediante herramientas profesionales como Semrush o herramientas online que validan su correcto funcionamiento.
7) Cambiar ruta a sitemap en archivo robots.txt
Si tu sitio web cuenta con un archivo robots.txt (deberías si no es así) y ese archivo no es generado de manera automática desde tu gestor web, deberás actualizar la ruta al sitemap.xml de tu sitio web:
https://aqui-el-nombre-de-tu-web/sitemap_index.xml
8) Activar de nuevo sistemas de caché
Una vez compruebes que todo funciona correctamente, puedes volver a activar los sistemas de caché que el sitio web tenía activos antes de llevar a cabo la activación del SSL.
En este punto, si tienes la posibilidad de acceder al servidor web, no está de más borrar el contenido de los directorios de caché para asegurarte de que se eliminan todos los archivos presentes antes de realizar los cambios.
9) Copia de seguridad
Como hemos hecho antes de activar la navegación segura en nuestra web, una vez terminadas todas las acciones, realizaremos una nueva copia de seguridad para contar con un respaldo con todos los cambios que hemos realizado.
10) Crear nuevo perfil en Google Search Console
Si has estado utilizando esta herramienta de Google para monitorizar tu sitio web, deberás crear una nueva propiedad para monitorizar el sitio web a partir del momento que tengas activa la navegación segura.
Ten en cuenta que para Google, la URL con navegación no segura y la navegación con HTTPS son sitios web distintos.
11) Modificaciones en Google Analytics
Si estás utilizando Google Analytics para analizar el tráfico de tu sitio web, deberás actualizar su configuración para recoger correctamente los datos tras cambiar a navegación segura. Te contamos como hacerlo:
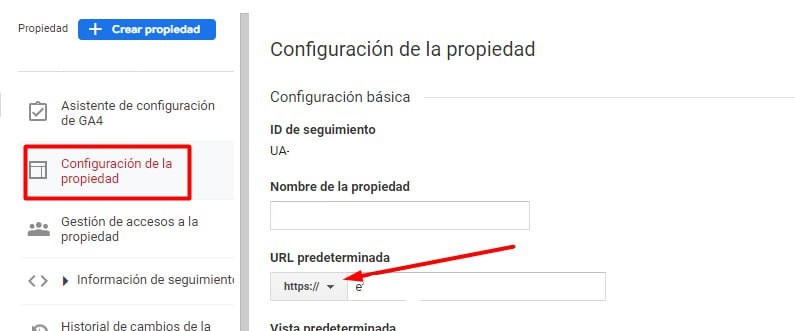
Google Analytics 3
Deberás hacer el cambio en la configuración de la propiedad y de la vista del sitio web.

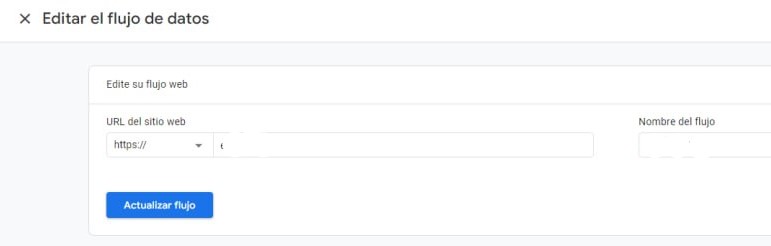
Google Analytics 4
Deberás editar el flujo de datos del sitio web y especificar el protocolo en el campo URL del sitio web.

Problemas a evitar y comprobaciones tras la migración a HTTPS
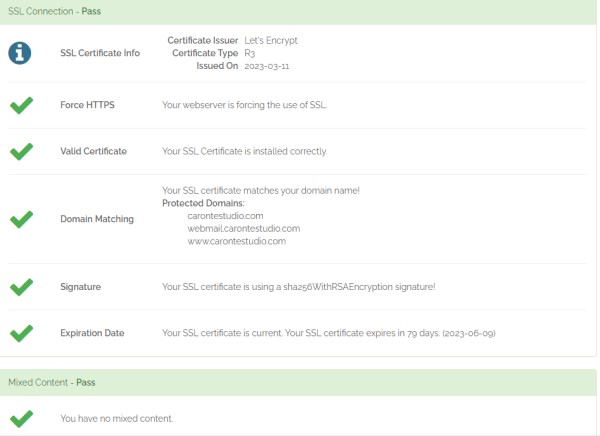
Validación de navegación HTTPS
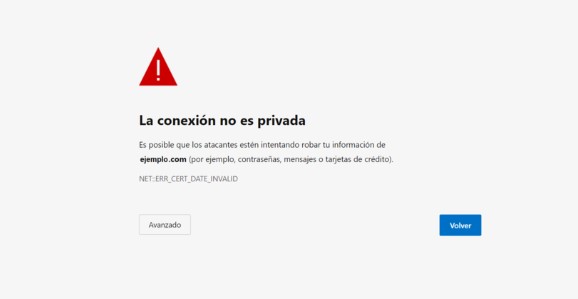
Como no, lo primero que debes comprobar es que la navegación segura de tu sitio web funciona correctamente cuando introduces «https» delante del nombre de tu dominio.
Puede pasar que el certificado SSL no esté bien configurado para tu dominio y la navegación segura no funcione correctamente.

En este caso, si la instalación del certificado SSL ha sido realizada por nuestro alojamiento web, deberemos consultar con ellos cuál es el problema.
Contenido mixto
El contenido mixto o mixed content es uno de los problemas más habituales que suelen ocurrir tras activar la navegación segura en nuestro dominio.
Suele ocurrir cuando no se ha realizado correctamente el reemplazo de todas las cadenas y enlaces internos de nuestro sitio web para que apunten a direcciones web con HTTPS.
¿Cómo evaluar la existencia de contenido mixto en mi web?
Hay muchas maneras de comprobar esto, os mostramos 2 alternativas válidas:
- Consola de Google Chrome: Cuando navegamos en un sitio web que tiene contenido mixto, la consola de Google Chrome mostrará un mensaje del tipo «Cargando contenido mixto (no seguro)….»
- Herramientas online: Existen herramientas que analizan nuestra web y nos informan de la existencia de problemas con la navegación, entre ellas la existencia de contenido mixto. Una de esas herramientas puedes verla aquí.

Búsqueda rápida en Google
Como hemos comentado antes, podemos realizar una prueba rápida accediendo desde distintos enlaces que nuestro sitio web tenga indexados en Google para comprobar que todo funciona correctamente.
Auditoría Semrush
Si trabajas con esta potente herramienta SEO, te recomendamos realizar una auditoría de tu sitio web con ella. Te ayudará a detectar de un plumazo muchos de los problemas que hemos mencionado este artículo.
Conclusión
En todo proyecto web, todo cambio sustancial es delicado y puede tener consecuencias importantes en el posicionamiento y visibilidad de tu sitio web. Por ello, es importante que en caso de duda consultes a un experto antes de realizar cualquier cambio.
Nosotros te animamos a dar el paso si todavía no lo has hecho y te pongas manos a la obra con la activación de la navegación segura de tu sitio web.








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *